The moment you press enter after typing a web address in your browser, it does a lot of things behind the scenes to make sure the site you are trying to access is secure. Sometimes you may see an error message from your browser that the website is “Not Secure”.
This error becomes more vital when you are that site’s owner! The first question that comes to your mind is, How to fix Not Secure website in Chrome? In this blog, we will discuss the reason behind this error and the probable solution.
First, let’s dig a little deeper to find the reason.
What is ‘Not Secure’ Website in Chrome?
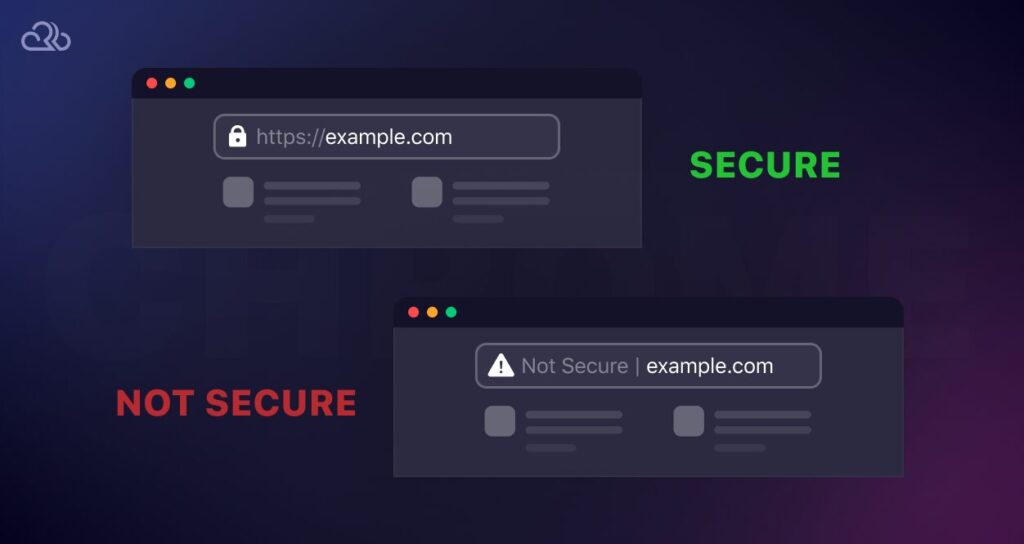
Google Chrome began to display “Not Secure” warnings for websites without HTTPS in July 2018 as part of Google’s initiative to promote a more secure web. They took this step to alert users about potential security risks of their website and encourage site owners to adopt HTTPS encryption.
The “Not Secure” warning in Chrome is primarily intended for non-HTTPS websites, especially those handling sensitive information, to highlight security concerns. It indicates that these sites lack encryption, potentially enabling unauthorized access, tampering, or data interception.

Secure HTTPS sites are identified by a lock icon on the left side of the web address to ensure encrypted communication. The “Not Secure” warning on websites doesn’t mean there’s malware, but it signals an unsafe connection. It’s like a caution sign when sharing sensitive information because it could be intercepted or altered by hackers, ISPs, or governments. This exact warning can lead to user confusion and negatively impact a website’s bounce rate.
Why Website Shows “Not Secure” Warning in Chrome Browser

The primary reason behind this error is the absence of an SSL certificate but there are a few more.
Missing SSL Certificate
One of the most common and primary reasons a website shows a “Not Secure” warning is the absence of an SSL (Secure Sockets Layer) certificate. This type of certificate encrypts the data exchanged between the user’s browser and the website server to ensure the confidentiality of information. Without an SSL certificate, the connection is considered insecure, leading to a warning.
Presence of Mixed Content
When your website contains both secure (HTTPS) and non-secure (HTTP) elements, Chrome may display a “Not Secure” warning. It can happen when some resources like images, scripts, or stylesheets are loaded over HTTP instead of HTTPS, potentially compromising the security of the page.
Expired SSL Certificate
Even if a website initially had an SSL certificate but because of some reason it expires, the connection becomes insecure. The moment Chrome security identifies this matter, it will start displaying this warning to inform users of the potential risk.
Insecure Password Fields
A website may have portions where it asks users to input sensitive information, such as passwords or credit card details, on an unsecured page (HTTP), it can trigger the “Not Secure” warning.

Insecure Third-party Content:
If a website includes content from third-party sources that is not secure, the warning can get triggered. It can happen from the embedded content, like ads and widgets which are not served securely.
Mixed Information Forms:
If a webpage with an HTTPS connection contains forms that submit data over HTTP, it can also start ringing the bell with this particular warning. No matter if the home page and the primary focused page are in HTTPS, if user data submission is directed to an insecure page the warning will appear.
How to Fix Not Secure Website in Chrome
Now that you understand why the “Not Secure” warning appears on websites, it’s essential to explore solutions to fix it. This “Not Secure” warning in Chrome actually indicates the absence of a secure HTTPS connection which potentially risks users’ security. Both website owners and end users can play a role in addressing this issue.

Solutions for Website Owners to Fix ‘Not Secure’ Website in Chrome
Website owners must need to implement HTTPS implementation, involving TLS/SSL certificates and server configuration. They can explore cost-effective options like free SSL from Let’s Encrypt or hosting providers offering SSL. Regularly updating CMS and plugins, enabling HSTS, using security headers, and conducting security audits are also crucial steps. Combining these measures enhances website security and eliminates the “Not Secure” warning in Chrome.
Here are some actionable solutions for you:
Solution 1: Use Hosting Providers That Offer SSL

Most of the top hosting providers like Rapyd.cloud offer free SSL certificates. They also take care of the installation and renewal process. Transitioning to a hosting service that provides free SSL and assists with configuration can quickly make your website SSL-ready. When you get SSL on your website, the “Not Secure” warning of Chrome will be removed.
Solution 2: Use Free SSL from Let’s Encrypt
Let’s Encrypt provides an easy and cost-free method to secure your website with HTTPS. This Certificate Authority offers automated SSL certificate issuance, supported by prominent organizations like Google, Mozilla, Facebook, and WordPress.com. Many WordPress-specialized hosting companies support Let’s Encrypt, enabling you to obtain an SSL certificate instantly.
Solution 3: Consider Paid SSL Certificates
While free options are accessible, paid SSL certificates offer additional features such as enhanced security guarantees and security seals. However, it’s advisable to opt for paid SSL certificates only if your website requires these extra features. E-commerce sites, in particular, should consider paid SSL solutions like Organization Validation or Extended Validation to meet industry security standards. Some reputable paid SSL providers include Positive SSL, Rapid SSL, Symantec, GeoTrust, and EV SSL.
These are the focused solutions to get and implement SSL on your website as a site owner. After successfully installing an SSL certificate, ensure that your website URLs are updated to reflect the new HTTPS address. This typically involves a search and replace operation for existing HTTP URLs. Additionally, consider implementing 301 redirects if URL changes occur. It’s worth noting that Google has confirmed that 301 or 302 redirects from HTTP to HTTPS do not result in page rank loss, addressing potential SEO concerns.
Other than only SSL implementation, there are a few more fixes that you can check if your site shows ‘Not Secure’ from Chrome.
Solution 4: Regularly Update Content Management System (CMS) and Plugins

Always keep your Content Management System (CMS), such as WordPress, Joomla, or Drupal, and all associated plugins and themes up to date. This is essential because security vulnerabilities are often discovered in older versions of software. For this particular issue, your site can show a ‘Not Secure’ sign. Regular updates and patches close these vulnerabilities, making your site less susceptible to attacks and ensuring a secure environment for your users.
Solution 5: Enable HTTP Strict Transport Security (HSTS)
Add HTTP Strict Transport Security (HSTS) on your website. This server configuration enhancement forces all user connections to your site through HTTPS. It prevents users from accessing your site via an insecure HTTP connection. HSTS headers instruct browsers to automatically use HTTPS for all communications, enhancing the security of data in transit.
Solution 6: Use Content Delivery Networks (CDNs) with HTTPS Support
Employing Content Delivery Networks (CDNs) that offer HTTPS support can make your site more secure in serving content. CDNs not only improve a website’s loading times globally by serving content from locations closer to the user but also enhance security. If you enable CDN support it means that the content is encrypted and it secures data transfer between your users and the CDN servers.
Solution 7: Implement Two-Factor Authentication (2FA)
The websites that manage user accounts must implement Two-Factor Authentication (2FA) to add an extra layer of security and also not get suspicious on Google’s list which may result in your site getting a Not Secure warning. 2FA requires users to provide two different authentication factors to verify themselves. This way, even if a user’s credentials are compromised, unauthorized access to the account is significantly more challenging. 2FA acts as a deterrent against common cyber threats like phishing attacks and credential stuffing.
What You Can Do as an End User About ‘Not Secure’ Website in Chrome

Avoid Doing Any Kind of Transactions on Unsecured SItes
Do not enter personal, financial, or sensitive information on websites that display the “Not Secure” warning. This includes logging in, filling out forms, or making payments.
Check for “HTTPS” Manually
Sometimes, a website may support HTTPS but not default to it. Try changing the URL from “http://” to “https://” manually in the Chrome browser’s address bar. If the site loads securely then it’s good to go.
Note that this doesn’t guarantee security, as the site might still have vulnerabilities or improperly configured SSL certificates.
Install Browser Extensions
Consider installing browser extensions that enhance security. For example, HTTPS Everywhere can force your browser to use HTTPS when available, even if you’ve typed or clicked an HTTP link.
Enable Enhanced Security Features
Chrome offers settings to increase security, including warnings about potentially risky sites or downloads. Check your browser’s security settings to ensure they are set to a level you’re comfortable with.

Contact the Website Owner or Organization
If you need to use a website that is showing a “Not Secure” warning, consider contacting the site’s owner or support team to inform them of the issue. Encourage them to adopt HTTPS by obtaining an SSL certificate.
FAQ
This warning appears when a website is accessed over an HTTP connection instead of HTTPS, indicating that the connection between the browser and the website is not encrypted.
To switch to HTTPS, you need to obtain an SSL (Secure Socket Layer) certificate for your website, install it on your server, and update your website to use HTTPS URLs.
Users should avoid entering personal or sensitive information on non-HTTPS sites, use secure networks, and consider browser extensions that force HTTPS connections where possible.
Ensure the SSL certificate is correctly installed and fully functional. Check for mixed content (HTTP resources on an HTTPS page), as it can also trigger the warning. You may need to update resource URLs to HTTPS or remove insecure links.
HTTPS encrypts data between the visitor’s browser and an owner’s website, protecting sensitive information from being intercepted by attackers. It also boosts user trust and may contribute to higher search engine rankings.
It’s Your Time to Solve the ‘Not Secure’ Issue in Chrome
Fixing the “Not Secure” warning in Chrome is crucial for both the owner of the website and those who use it, as it helps make the internet safer. Website owners should use HTTPS and SSL certificates to make their sites secure and keep everything updated, including using HSTS, CDNs, and Two-Factor Authentication. Users should stay sharp when they visit websites and use tools that make browsing safer. Doing these things protects personal information. By following these steps, everyone can help make the internet more secure, matching Google’s goal for a safer web and making sure browsing is safe for everyone.