WordPress continues to dominate as the CMS to craft diverse online experiences, from online stores and hobby blogs to scalable enterprise websites.
Launched over two decades ago, WordPress still holds its crown as the top content management system. This is largely thanks to its flexible, open-source nature. It allows for the creation of custom websites built on its foundation.
Despite its robustness, WordPress can sometimes pose challenges, primarily due to its complex and continuously evolving codebase, shaped by numerous updates and iterations over the years.
However, this complexity doesn’t have to make your WordPress development process chaotic. Instead, it presents a unique opportunity to streamline your approach and distinguish yourself by organizing and optimizing your workflow.
Keep reading to arm yourself with practical tips and essential tools for developing WordPress sites more efficiently. But first, let’s delve into why it’s crucial to invest in speeding up your development process.
The Value of Streamlining Development Workflow
Streamlining your WordPress development workflow goes beyond just saving time. It enhances the quality and consistency of your work while reducing stress and redundancy in your processes.
Efficient coding practices enable WordPress developers to manage more projects of greater complexity without sacrificing quality. This is especially crucial for businesses, big or small, whose operational success depends heavily on their website presence. Examples include online marketplaces, large-scale publishers, educational platforms, and community-driven sites.
Moreover, by refining your workflow with these techniques, you will also set up your coding environment to quickly adapt to changes in project requirements, WordPress updates, or emerging security challenges.
Take a look at the tangible benefits of a streamlined workflow for you and your organization:
- Increased Productivity: Streamlined workflows minimize repetitive tasks and reduce time spent on project setup, enabling you to focus more on unique aspects of each project.
- Enhanced Quality: With more efficient workflows, you can allocate additional time to refine and test your work, improving the overall quality and performance of the code.
- Reduced Overhead: Efficient workflows incorporate automation tools and templates, which decrease the amount of manual work and lower the likelihood of human errors. This, in turn, saves costs related to debugging and lengthy problem-solving sessions.
- Faster Time to Market: By reducing the cycle time from development to deployment, you can launch features faster.
- Better Adaptability: Streamlined processes make it easier to integrate new tools or practices, allowing you to stay up-to-date with the latest industry standards.
Together, these benefits make for a more agile, responsive, and efficient WordPress development environment that fosters high performance and reliability in any project.
Now, let’s dive right into the expert hacks that will help you speed up your WordPress development workflow.
Pro Hacks for Speeding Up WordPress Development
Optimizing your WordPress development workflow essentially boils down to selecting the right tools and tactics to minimize redundant effort and maximize efficiency.
Here are the top seven hacks that will enable you to speed up your development process.
1. Choosing the Right Tools and Environment
Selecting the appropriate tools and setting up the right environment are foundational steps in optimizing your WordPress development workflow. Let’s take a detailed look at these components.
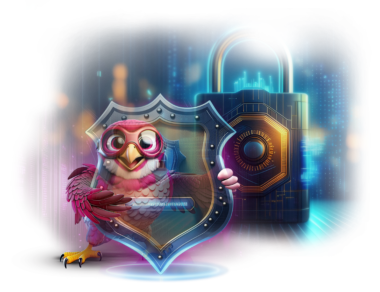
Local Development Environments
Tools like Docker and Vagrant are great for creating isolated, reproducible development environments. Docker containers package up code and dependencies together. This makes it straightforward to share among team members or deploy into different stages of development.
Vagrant offers a more traditional virtual machine environment. However, it includes configuration scripts that automate the setup of your operating system and software.

Integrated Development Environments (IDEs)
A good IDE can significantly enhance your productivity. As you likely know, Visual Studio Code (VS Code) is widely favored for its lightweight nature, extensive library of extensions, and strong community support.
It features extensions specifically for WordPress development, like IntelliSense for PHP, which boosts productivity by allowing smart completions. On the other hand, PHPStorm offers deep code analysis and error prevention. It also provides coding assistance and supports all PHP tools and major UI frameworks.
Version Control Systems
Integrating a version control system like Git is crucial not just for collaboration but also for maintaining a clear history of changes. It enables the safe exploration of new features through branching.
Git allows teams to work concurrently on different features without interference, merge changes smoothly, and revert to previous states if something goes wrong. We’ll talk more about version control in the last tip.
Configuration Management Tools
Tools like Ansible, Chef, and Puppet can automate the setup of your development environments, ensuring consistency across multiple setups and reducing manual setup errors. This is particularly valuable in larger teams where environment parity is crucial.
Overall, these tools and environments not only streamline the development process but also ensure that the applications you build are robust and reliable from the start, reflecting the high standards expected in professional WordPress development.
2. Leveraging Code Generators and Starter Themes
A powerful strategy to accelerate WordPress development is having a solid foundation from which to build. WordPress offers a variety of starter themes that serve as a great starting point for kickstarting development.
In essence, a starter theme serves as a base template for creating your own themes. Underscores (_s), for instance, is a popular choice that provides clean, well-commented, and minimalistic HTML5 templates that are ready to be extended. Another example is Sage, which includes a modern build system and a structured approach to theme development using contemporary tools like webpack, Babel, and Bootstrap.
Leveraging frameworks within these themes can dramatically speed up development. For example, themes built on the Genesis framework come with built-in SEO settings and security features, and are highly customizable, reducing the need for extensive coding.

Furthermore, tools like WP-CLI or Yeoman offer generator capabilities that can scaffold out a new theme or plugin. They provide basic structures and files that adhere to WordPress standards. This automates the mundane initial setup process, allowing developers to move directly to feature development.
Ideally, both code generators and starter themes should allow for easy customization and scalability. The idea is to use these tools to create a base that is both versatile and adaptable. This base should be capable of evolving as project requirements grow.
These themes are invaluable for both novice and expert developers. They simplify the initial stages of development and ensure that projects start with a codebase that is optimized, secure, and aligned with the best practices of WordPress development.
3. Mastering Keyboard Shortcuts
Keyboard shortcuts are quite literally shortcuts to a faster development process. By reducing reliance on mouse clicks, you can execute commands and navigate files much faster, significantly cutting down on coding time.
Here are some essential shortcuts you should know:
- General IDE Shortcuts: Familiarize yourself with shortcuts for common IDE functions like opening, closing, and switching between files (Ctrl + Tab), searching within files (Ctrl + F), and saving files (Ctrl + S). These are universally helpful across most text editors and IDEs.
- Code Navigation and Manipulation: Learn shortcuts for quickly moving through code (Ctrl + Arrow Keys), selecting blocks of code (Shift + Arrow Keys), and duplicating or deleting lines (Ctrl + D for duplicate, Ctrl + X for cut).
- Refactoring and Code Formatting: Utilize shortcuts for refactoring code like renaming variables (Shift + F6 in many IDEs) and reformatting code to adhere to standards (Ctrl + Alt + L in PHPStorm).
- Debugging: Debugging shortcuts, such as setting breakpoints (Ctrl + F8) or stepping through code (F10 for step over and F11 for step into), can drastically improve efficiency when diagnosing issues.
- Custom Shortcuts: Most IDEs allow customization of shortcuts. Tailor them to fit your workflow for the functions you use most frequently.
Incorporating these shortcuts into daily practice not only enhances productivity but also fosters a more fluid development experience.
4. Using Development Plugins
WordPress being WordPress, you can’t miss enhancing your development process through various plugins with useful capabilities that aid in things like debugging, testing, and optimizing performance.
Consider these plugins:
- Debugging Plugins: Plugins like Query Monitor or Debug Bar are useful for debugging. They provide insights into database queries, PHP errors, hooks and actions, conditionals, HTTP requests, redirects, etc., allowing you to pinpoint issues quickly.
- Performance Testing Plugins: Tools such as P3 (Plugin Performance Profiler) analyze the impact of each plugin on the website’s performance, helping you as a developer to make informed decisions about which plugins to keep.
- Security Plugins: Never treat security as an afterthought. Plugins like Wordfence or Solid Security provide robust out-of-the-box security features to protect your site from attacks and vulnerabilities.
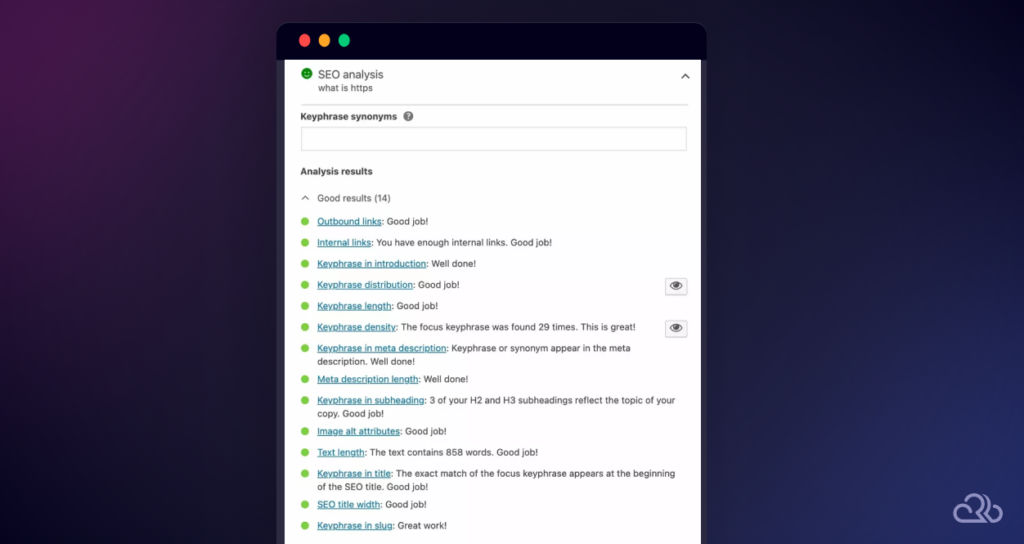
- SEO Plugins: Search engine optimization (SEO) is vital for any site’s visibility to its audiences. Plugins like Yoast SEO offer comprehensive tools to optimize your site, from generating sitemaps to providing real-time content analysis.

Adopting these plugins not only streamlines development but also ensures a higher standard of quality and security in the final product.
5. Automating Repetitive Tasks
Automation almost always has a pivotal role to play when making any workflow (from development to marketing) more efficient.
Speaking of WordPress development, here are a few effective ways to automate repetitive tasks:
- Task Runners: Use Gulp or Grunt for task automation. These tools can automate many routine tasks such as minifying CSS and JavaScript, compiling SCSS or LESS, and optimizing images, which are essential for production-ready websites.
- Build Tools: Webpack can be used to bundle JavaScript files and other assets. It compiles all resources, including images and fonts, ensuring that everything is minified and optimized.
- CSS Preprocessors: Tools like Sass or Less help in writing maintainable and scalable CSS. By using these preprocessors, you can automate the generation of CSS files from more functional and feature-rich syntaxes.
- Code Linters and Formatters: Automate code quality checks with tools like ESLint for JavaScript or PHP_CodeSniffer for PHP. These tools can automatically flag syntax errors, enforce coding standards, and even fix code style issues on the fly.
- Automated Testing: Implement automated testing with plugins like PHPUnit for PHP unit tests or WP Mock for mocking WordPress functions in tests. These tests run automatically and validate that your code works as expected before deployment.
Integrating these automation tools into your development workflow will reduce manual effort and increase the consistency of your code.
6. Making Use of Code Snippets
Code snippets are reusable pieces of code that can significantly speed up development by reducing redundancy and enhancing consistency across projects. Here’s how you can effectively utilize code snippets in WordPress development:
- Snippet Management Tools: Utilize tools like GitHub Gist or Bitbucket Snippets to store and manage your snippets. These platforms allow you to categorize, share, and maintain snippets, making them accessible from anywhere.
- Integrated Snippet Features in IDEs: Most modern IDEs like Visual Studio Code or PHPStorm have built-in snippet management features. You can create, store, and insert frequently used code snippets with keyboard shortcuts, streamlining your coding process.
- Custom Snippet Libraries: Build your own snippet libraries tailored to the specific needs of your projects. This can include custom WordPress hooks, theme-specific functions, or frequently used CSS patterns.
- Community Resources: Dig up community-contributed snippets from forums, developer communities, and dedicated snippet websites. These resources can be invaluable for solving common problems or learning new techniques.
Put simply, by using reusable snippets, you can shift your focus to the unique aspects of your projects rather than rewriting common code.
7. Version Control
You’re familiar with Git, and as touched upon in the first tip, version control systems (VCS) like Git play a critical role in every phase of the development process:
- Tracking Changes: VCS like Git allow developers to keep a complete history of all changes made to the codebase. This makes it easier to identify when and where changes were made, facilitating troubleshooting and version tracking.
- Collaboration: With VCS, multiple developers can work on the same project simultaneously without overwriting each other’s work. Branching features enable developers to experiment with new features without affecting the main codebase.
- Deployment and Rollback: Version control systems streamline the deployment process to staging and production environments. If issues arise, developers can quickly roll back to a previous version, ensuring stability and continuous service availability.
- Integration and Automation: VCS can integrate with other tools like continuous integration/continuous deployment (CI/CD) systems, automating testing and deployment tasks, further enhancing workflow efficiency.

And so, using Version Control Systems (VCS) is not just a best practice. It is a crucial element in reducing errors, streamlining teamwork, and maintaining a high-quality codebase in WordPress development projects.
Staying Up-to-Date with Latest Development Practices
Working in tech is living life in the fast lane. Tools and best practices can become obsolete in a matter of months. Thus, as a WordPress professional, keeping tabs on the WordPress codex and ever-evolving developer resources is crucial to staying competitive.
Here are a few ways to keep abreast of the latest in WordPress development:
- Follow WordPress Core Updates: Regularly updating your knowledge with the latest WordPress core updates ensures that you are utilizing new features and improvements effectively.
- Engage with the Community: Participate in WordPress forums, attend WordCamps, and engage with other developers through social media or Slack/Discord channels dedicated to WordPress development.
- Educational Resources: Use online learning platforms like Coursera or LinkedIn Learning, which offer short courses on the latest WordPress development techniques.
- Read Developer Blogs and News: Follow blogs by prominent WordPress developers and platforms like WPBeginner, Smashing Magazine, and the official WordPress.org blog to stay informed about new tools, plugins, and coding standards.
Understandably, doing all this means going the extra mile. But that’s how you continually refine your skills and ensure your dev practices are aligned with industry standards and the latest technologies.
Common Challenges and How to Overcome Them
Implementing all these workflow acceleration hacks and plugins comes with a few hiccups. Here’s how to tackle some common hurdles:
- Dependency Management: Ensure all tools and plugins are compatible with each other to avoid conflicts. Use dependency management solutions like Composer for PHP.
- Overhead from Tools: Evaluate the performance impact of each tool. Disable or optimize tools that slow down the development environment.
- Learning Curve: Allocate time for team training on new tools to ensure everyone is proficient and can fully leverage their capabilities.
- Plugin and Theme Conflicts: Test new plugins and themes in a staging environment before going live. Keep backups and use version control to revert changes if needed.
- Keeping Up with Updates: Automate updates where possible and use management tools like ManageWP to handle multiple sites.
- Continuous Integration/Continuous Deployment (CI/CD): Establish CI/CD pipelines to automate the building, testing, and deployment processes, significantly reducing manual intervention and speeding up development cycles.
- Streamlined Code Reviews: Use tools like GitHub for efficient code reviews, which help in identifying issues early and speeding up the development process by incorporating feedback quickly.
- Effective Project Management: Adopt agile methodologies and use project management tools to keep track of tasks and deadlines, ensuring efficient workflow and timely project completion.
By proactively addressing these challenges, you can set your project workflows up for speed and efficacy.
Parting Thoughts and Next Steps
The need for speed in high-stakes WordPress development cycles is undeniable. By following this structured guide, you can achieve a leaner and more professional development process.
Efficiency in WordPress development isn’t just about speed. It’s about creating a workflow that is both scalable and sustainable. This approach minimizes errors and maximizes resource utilization.
Integrating these nifty tools, practices, and hacks into your development process significantly enhances your productivity and project turnaround times. This ensures that your WordPress sites are not only shipped faster but are also fully functional and secure.
Are you looking for a high-performance managed WordPress hosting? A service that takes care of your website’s updates, backups, security, and various other aspects, thereby speeding up your development workflow.