When you enter a webpage address and see the message ‘Error 404: The Requested URL Was Not Found On This Server,’ it can be a bit frustrating. From the site owner and developer’s perspective, it’s even worse because you must address the issue immediately.
But don’t worry. This guide will help you understand the reasons behind the “Error 404: The Requested URL Was Not Found On This Server” error and outline many strategies for resolving it.
Addressing error 404 is crucial not only from a technical standpoint but also for a good user experience.
By the way, in case you’d rather watch a step-by-step video guide on solving the 404 not found error, here it is:
But if you’re more of a reader, let’s continue. Now let’s first understand what is a 404 error.
What does “Error 404: The Requested URL Was Not Found On This Server” Mean?

So, what is a 404 error?
“The Requested URL Was Not Found On This Server” error is also known as a 404 error, which is an HTTP status code that says that the server is operational and accessible, but a specific page or resource you’re attempting to reach cannot be found based on the URL provided.
This is a common HTTP status code that most users encounter at some point during web browsing. In eCommerce environments like those powered by Magento Hosting, ensuring proper URL structure and server configuration is key to avoiding such errors.
This type of situation can occur for many reasons, such as the resource doesn’t exist at the specified location, possibly because it was moved, deleted, or never existed. It could also be due to a typo or error in the URL or an issue with the website’s configuration that prevents the server from correctly identifying and serving the requested resource.
Understanding the error is important for both web developers and users. Here, we will discuss some common causes of the error first.
Also Read: Common Server Problems
Why You’re Seeing ‘The Requested URL Was Not Found on This Server’
1. Incorrect or Typo in URL

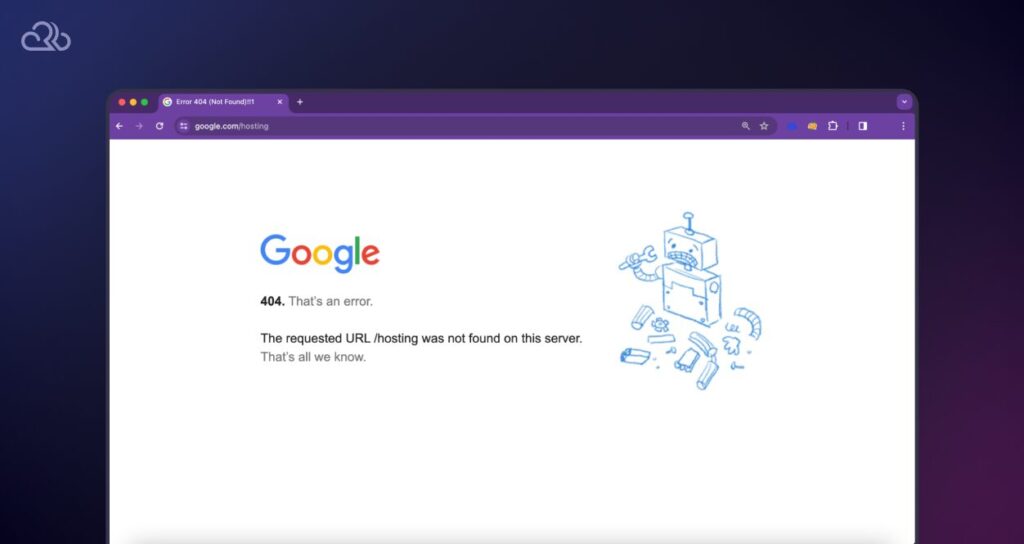
The most common issue for this error is simply an incorrectly typed URL. This encompasses human errors such as typos, misplaced characters, or incorrect spellings, which can all lead to the problem.

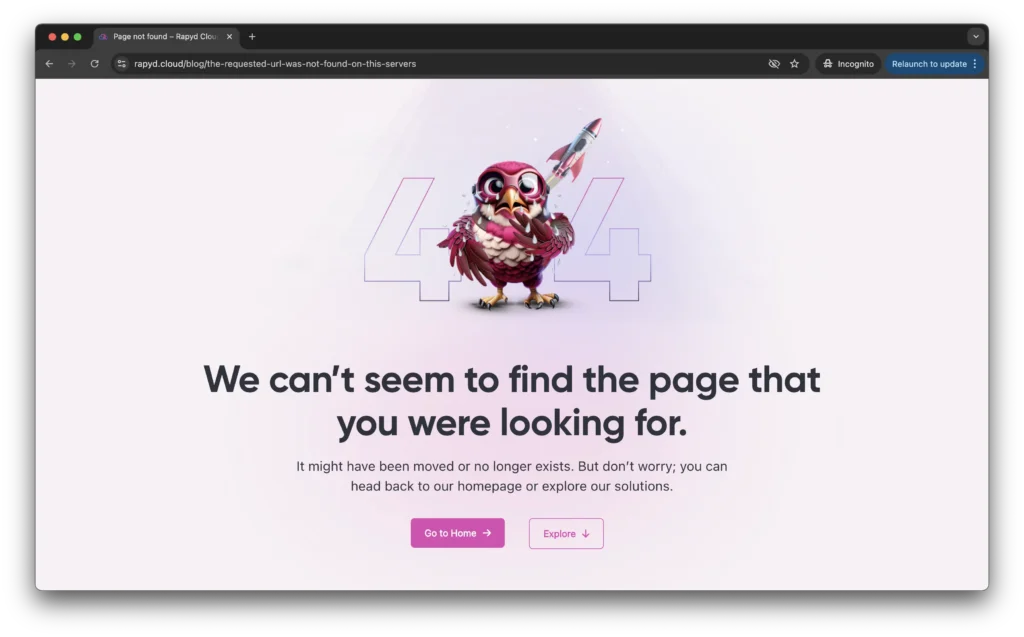
In the screenshot above, you can see that I just added an extra ‘s’ in the URL of this same article you’re reading, and Rapyd Cloud’s server returned with the 404 error.
Mistakes like the one above, with an additional symbol, space, or incorrect case sensitivity in the URL, could direct you to a non-existent resource. So check the URL for discrepancies, including the protocol (http or https), domain name, path, and specific file names or extensions, in case you see this error.
2. Missing Page or Resource
The absence of the requested page or resource on the server can also cause this error, which can happen if the content has been relocated to a new URL or removed from the server.
As websites evolve through redesigns or updates, pages may be shifted without proper redirection, or outdated content might be eliminated, potentially leading to dead links.
3. Server Misconfigurations
Server misconfigurations are a more technical cause of this error. Servers are configured to handle URLs in specific ways, and any changes or errors in these settings can block access to the intended resources.
Misconfigurations can arise from errors in the .htaccess file on Apache servers, issues in server software settings, or problems with how Content Management Systems (CMS) create URLs.
4. DNS Issues

DNS (Domain Name System) issues can also lead to a 404 error code. Indirectly, if a domain’s DNS settings are configured incorrectly or have not fully propagated, it leads to an incorrect server where the desired resource is unavailable.
Also Read: Code snippets for wordpress
This is especially common following recent updates to a domain’s DNS records, such as during a change in hosting providers or after modifying DNS configurations. DNS propagation delays, which can last up to 48 hours, might necessitate waiting or clearing the DNS cache for resolution.

All Your Websites.
One Powerful Platform.
With the Multiple Site Plans, now you can launch 5, 10, or 100+ websites on a single Hyperspeed platform.
5. Content Restriction and Permissions
Sometimes, the resource or page exists but is inaccessible due to restrictions based on user permissions or geographic location, leading to the ‘The Requested URL Was Not Found On this Server’ error.
Servers configured to restrict access to specific resources based on criteria such as the user’s IP address or login status might return this error to prevent unauthorized access, even if the denial is not explicitly stated.
6. Case Sensitivity in URLs
On some servers, particularly Unix and Linux-based servers, URLs are case-sensitive. In such environments, a resource identified by a URL with uppercase letters is considered distinct from another with the same name in lowercase.
The lack of awareness regarding this case sensitivity could result in ‘The Requested URL Was Not Found On this Server’ errors for users who enter a URL with the incorrect case.
7. Incorrect File permissions
7. Incorrect File Permissions
Sometimes, the page or resource you’re trying to access does exist on the server, but due to improper file or directory permissions, the server can’t access it. This can result in a ‘The Requested URL Was Not Found on This Server’ error.
Web servers like Apache or Nginx rely on specific permission settings to read files and traverse directories. If these permissions are misconfigured, and to give an example, if directories are set to 744 instead of the recommended 755, or files are set to 600 instead of 644, the server may be blocked from accessing the necessary resources. In such cases, instead of returning a 403 Forbidden error, some servers are configured to respond with a 404 Not Found error to avoid revealing the existence of restricted resources.
The seven points mentioned above are the potential causes of the 404 error. Now that you’re aware of what can cause this error, let’s learn how to resolve it using the solutions given below.
6 Ways To Fix “The Requested URL Was Not Found On This Server” Error

1. Reload the Webpage
If you encounter the “The Requested URL Was Not Found On This Server” error, a quick and effective first step is to refresh the webpage. Temporary issues with the server or errors in how the page was initially loaded can often be resolved with a simple refresh.
For Windows users, you can refresh the page by pressing Ctrl + R, while Mac users would need to press Cmd + R. This action prompts your browser to request the page from the server again, which can often bypass temporary glitches or loading errors.
2. Check the URL for any Typos

Another crucial step in troubleshooting the error 404 involves checking the URL for any mistakes. Typing errors are a common reason for users seeing ‘The Requested URL Was Not Found On this Server ‘ error message.
Carefully review the URL in your browser’s address bar. Look for any incorrect spellings, misplaced characters, or unnecessary punctuation. Ensuring the URL is entered correctly is a simple yet effective way to avoid the 404 page not found error.
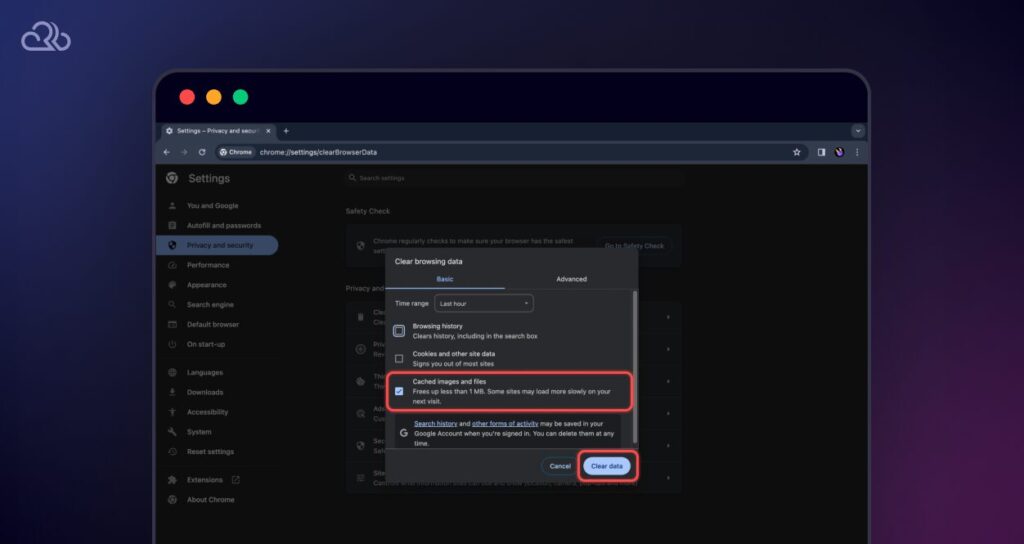
3. Clear the Browser Cache
If refreshing the webpage doesn’t eliminate the error, consider clearing your browser’s cache. This action deletes temporary files your browser has stored, which might be contributing to the issue.
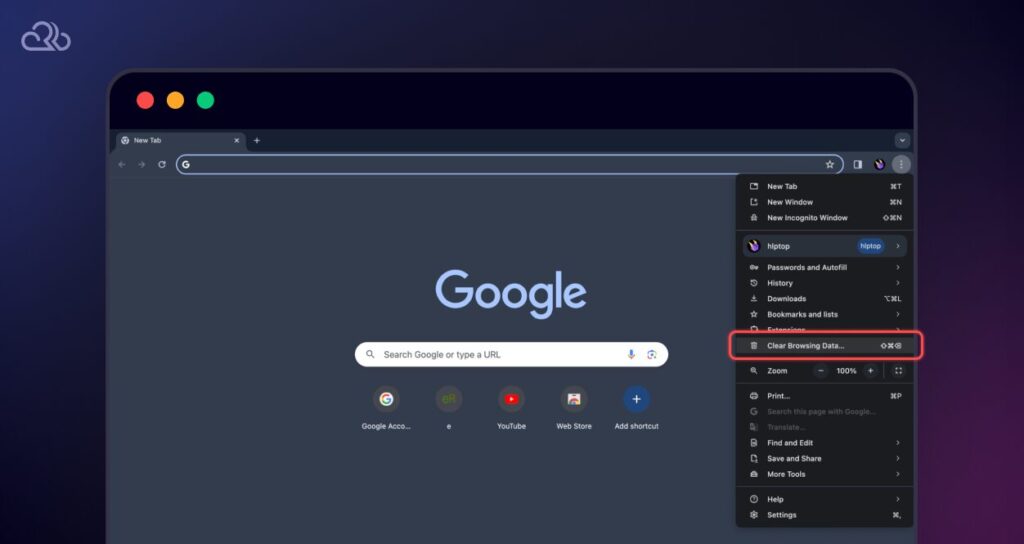
For Chrome users, navigate to the settings by clicking on the three dots in the upper-right corner.
After that, click on ‘Clear browsing data‘ from the drop-down menu.

A new dialog box will appear where you will find the option named “Cached images and files”. Check mark it and click on “Clear data.”

Once you’ve cleared the cache, go back to the website to check if the error has been fixed. If you’re still encountering “The Requested URL Was Not Found On This Server,” it’s time to move on to the next step in troubleshooting.
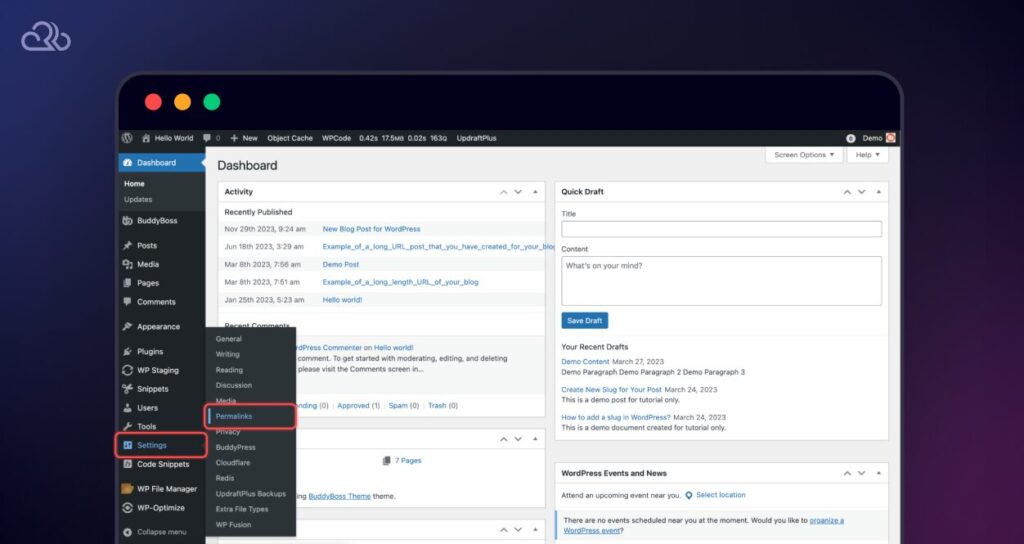
4. Update Your Site’s Permalinks
Updating your website’s permalinks is often a solution for ‘404 error: The Requested URL Was Not Found On this Server’ errors, which are frequently caused by broken permalinks.
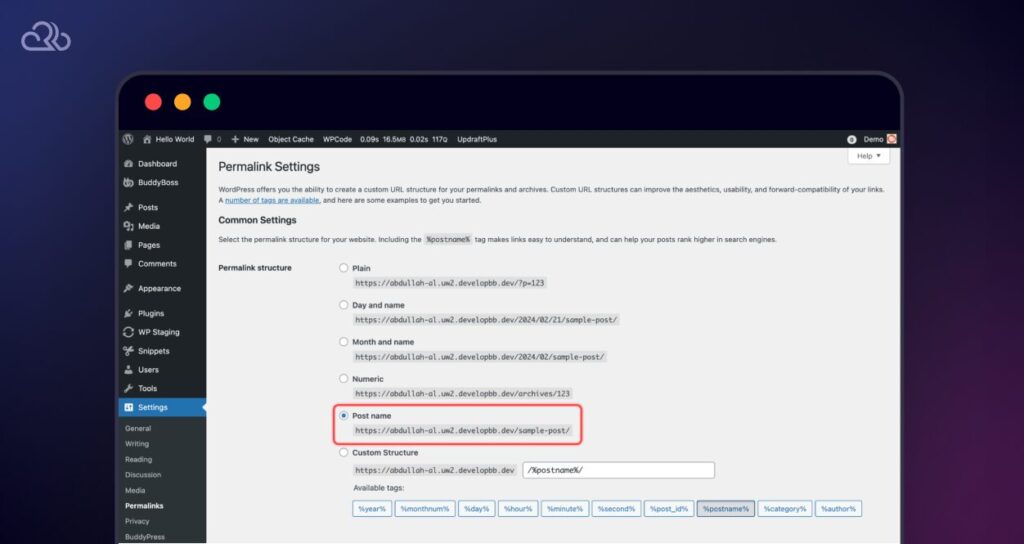
To update the permalink first, log in to your WordPress admin panel. Then, navigate to the Settings option on the left-side menu, and click on ‘Permalinks‘ from the submenu.

Once you’re on the next page, review the post name to check for and correct any typing errors in your address bar.

5. Configuring 301 Redirects for Moved or Renamed Website Content
As a developer or site owner, if you’ve recently relocated or modified your web pages, it’s crucial to establish a 301 redirect that guides users to the new URL on your WordPress site. If it’s not redirected properly, then users can see ‘The Requested URL Was Not Found On this Server’ error.
This step is essential for ensuring search engines can efficiently crawl your site and accurately index your pages. To implement this, you can utilize a redirection plugin within WordPress or manage the redirects through your hosting provider’s control panel. If you encounter any difficulties in setting up the redirects, don’t hesitate to reach out to your hosting provider for assistance.
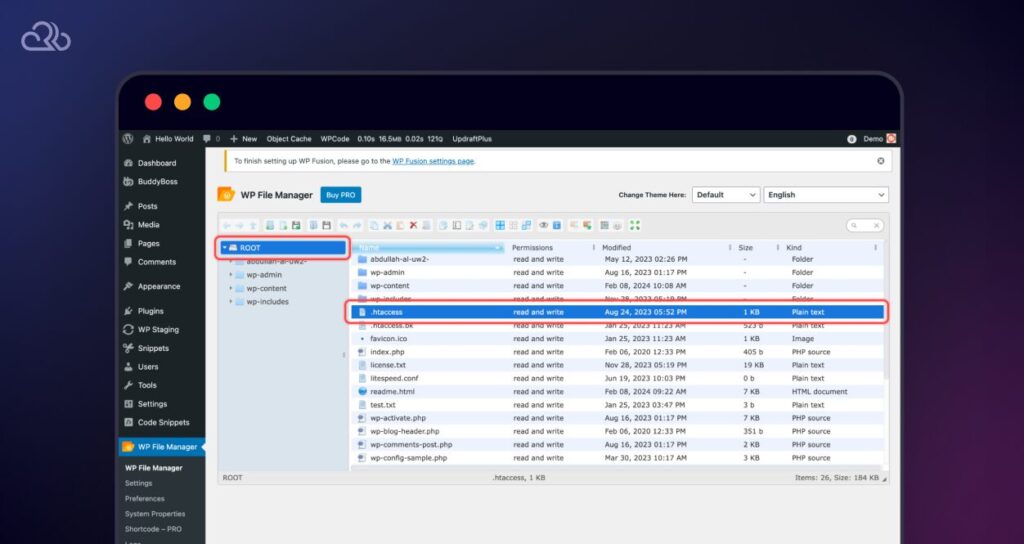
6. Manually Reset the .htaccess File
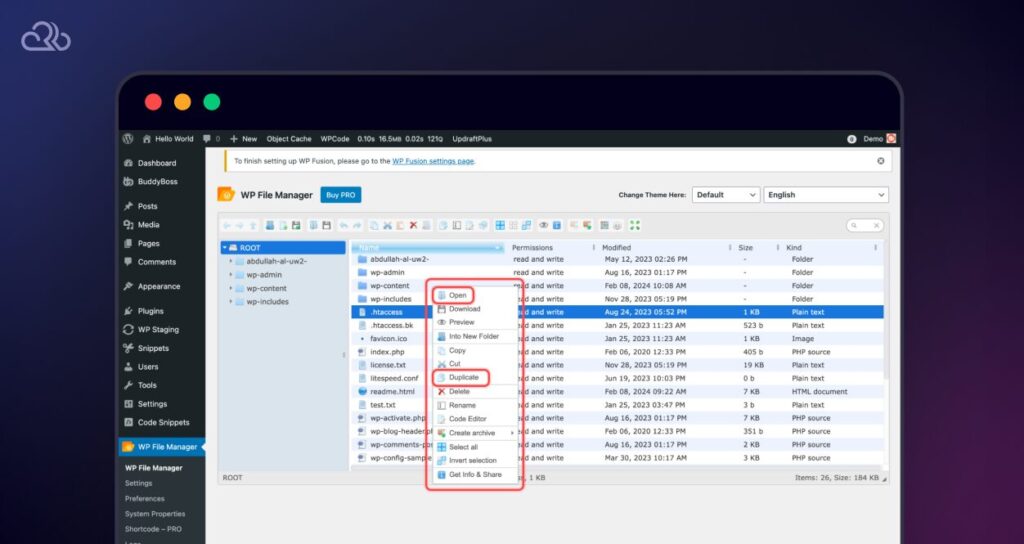
This approach involves navigating to the backend of your WordPress site to alter a concealed file located in the root directory named “.htaccess.”There are several methods to access this file, including FTP, cPanel, or a WordPress plugin such as WP File Manager.
Begin by opening the file manager via any of the mentioned tools. For illustration purposes, let’s use WP File Manager as an example. Navigate to the Root directory and select the .htaccess file.

Before doing this, take a backup by right-clicking it and selecting “Duplicate”.
After that, right-click again and select “Open.”

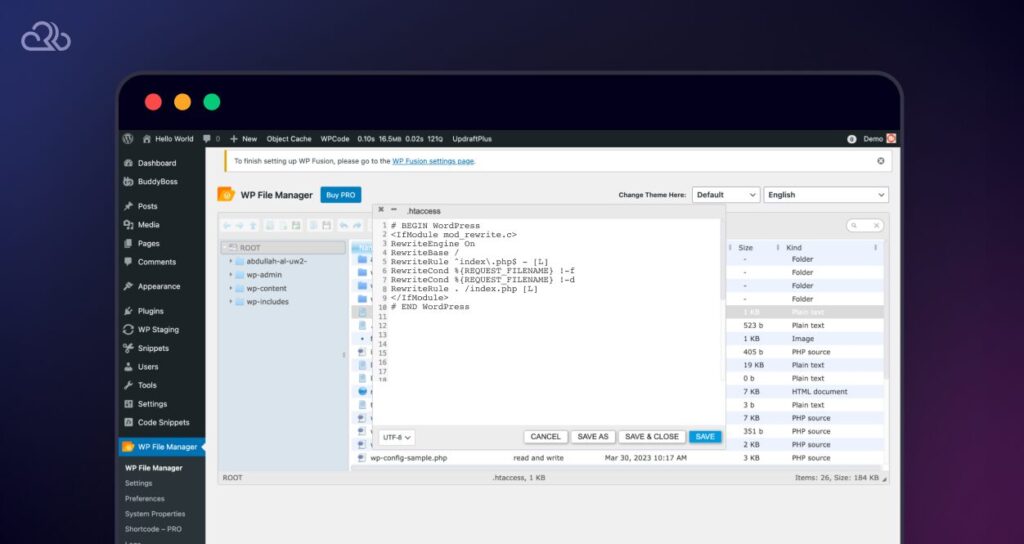
In the new window, you will see the .htaccess file codes.

Now, remove the previously written codes and paste these fresh rules into it:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressAfter applying these modifications, click the “Save” button. Then, attempt to access the targeted page to check whether the issue has been resolved.
Note: If you’re uncertain about deleting the .htaccess file, we suggest seeking assistance from your web hosting provider. If you use Rapyd Cloud and its free WordPress CDN, just reach out to an expert on Live Chat!
Never See a “404 Page Not Found” Error Again
‘The Requested URL was not found on this server’ or the 404 Page Not Found error is one of those frustrating crossroads where you’re left scratching your head trying to figure out what’s going on. With the solutions above, though, we’re sure your visitors will not see the error 404 again on your website.
To summarize, the causes for HTTP error 404 range from typos to misconfigurations on your server, but the guide above provides the solutions to address URL issues, restore missing pages, and ensure server configurations.
We’ve also highlighted the importance of maintaining well-configured servers and websites through regular audits and diligent health checks.
A well-optimized server and website are your constant companions, providing a great experience for you and your audience. By implementing these practices, you not only solve immediate issues but also protect your online presence from potential pitfalls.
Also Read: WordPress White Screen of Death
Frequently Asked Questions

What is a 404 error, and what causes the ‘Error 404: the requested url not found’ error on a server?
This error usually occurs due to mistyped URLs, the page has been moved or deleted, DNS issues, content restrictions and permissions, or server configuration issues etc.
How often should I check my website for broken links to prevent ‘URL Not Found’ errors?
Regularly auditing your site for broken links, at least monthly, can help prevent these errors and improve user experience.
How to prevent ‘The Requested URL Was Not Found On This Server’ Error?
To prevent the 404 page not found error, ensure correct URL entry, regularly update and check for broken links, correctly configure server settings, implement 301 redirects for moved content, verify DNS settings, and maintain updated plugins or CMS configurations.
Regular website maintenance and monitoring are key to minimizing the occurrence of this error.
Are there tools to help identify why “Error 404: the Requested URL Was Not Found On This Server” error occurs?
Yes, you can use tools like Google Search Console or Screaming Frog SEO Spider to analyze your website for common issues leading to this error, helping you pinpoint and fix them efficiently.
Why the requested URL was not found on this server?
While we have answered this question sufficiently in the article above and in the first question of this FAQ, we’ll still go ahead and answer this question for you: it could be due to multiple reasons like: incorrect URL, page removed or moved, broken link, server misconfiguration, permission issues, or DNS or hosting issues.