WordPress is a favorite tool for many to create websites due to its easy-to-use features and lots of design options. As of 2022, WordPress is the engine behind a huge 43.2% of all websites on the internet, showing a big jump from 39.5% just a year before1.
In this guide, we’ll explore how to create great web designs in WordPress, understand the important relationship between web design and reliable web hosting, and learn how to make your WordPress site shine among others. Stay with us as we unveil how you can create attractive, easy-to-use, and well-hosted WordPress websites, and why these three elements are a must in today’s digital world!
Importance of Web Design in WordPress
Web design is like dressing up your website. It’s about choosing the right colors, layout, and features that make your website not only look good but also easy to move around. WordPress is a place that gives you tons of options to play dress-up with your website. Imagine having a wardrobe full of outfits and accessories; WordPress is that wardrobe for your website. And the way you dress up your website can make visitors want to stay and explore or leave and never return.
Connection between Web Design and Reliable Web Hosting
Now, no matter how well you dress up, if the party venue isn’t good, it’s a buzzkill, right? That’s what web hosting is – the venue for your website party. Reliable web hosting ensures that your website is always ready to welcome visitors, runs smoothly, and loads pages quickly. So, the design attracts visitors, and the hosting makes sure they have a good time.
Choosing the Right Web Hosting for WordPress
Evaluating Web Hosting on WordPress
When looking for a good neighborhood, you check for safety, amenities, and how well-maintained it is, right? Similarly, evaluating web hosting for WordPress is about checking how fast pages load, how often the hosting service is available (you don’t want a ‘closed’ sign hanging on your website), and how secure it is from online threats. It’s about making sure the hosting service can handle the traffic to your website, especially on days when there are a lot of visitors. You should also consider using a purpose-built hosting, like a WooCommerce managed hosting if you plan to build WooCommerce sites.
Benefits of Reliable Web Hosting for Web Design
A good web hosting service is like having a reliable power supply. It ensures that all the design elements on your website are displayed correctly and promptly. When your website loads fast and is available whenever needed, visitors have a better experience. They can easily move around and explore what you have to offer. Moreover, a reliable hosting service also means that you can make updates or changes to your website design without a hitch, keeping your online space fresh and up-to-date.
Through these sections, we’ll understand why choosing the best managed WordPress hosting service is crucial for your site and how it complements your web design efforts. It’s about making sure that the pretty dress (web design) you put on your website shines brightly at the party (the internet) and doesn’t get ruined because of a bad venue (poor web hosting).
Getting Started with Web Design in WordPress
Setting up WordPress

Setting up WordPress is like assembling a new toy; you follow some instructions, and in a few steps, you have something ready to play with. First, you’ll need a name for your website (this is called a domain name, like yourhouse.com) and a place on the internet to keep your website (this is called hosting, think of it as renting a plot of land). Once you have these, you install WordPress, which is free and straightforward. It’s like setting up a new phone; you press a few buttons, wait for it to install, and voila, you have a fresh new WordPress website ready to be designed.
Selection of a Suitable WordPress Theme

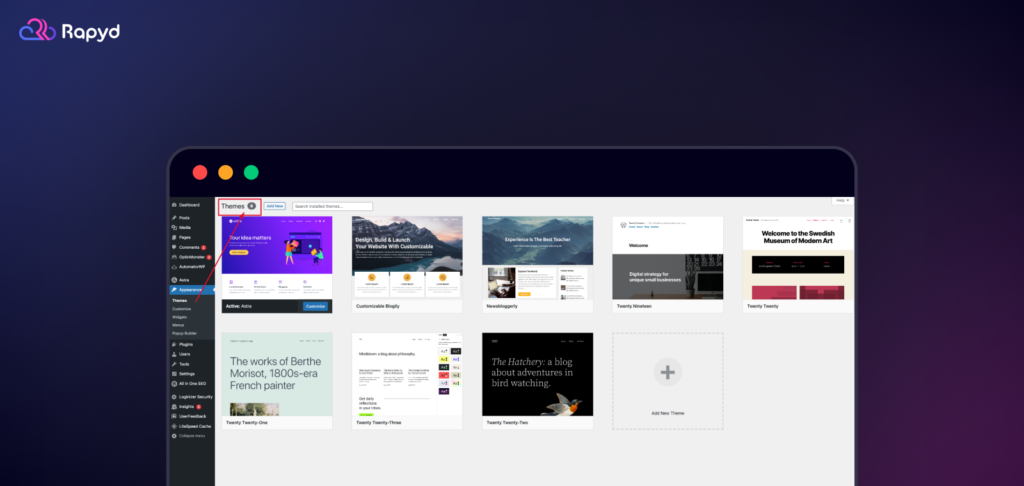
Now that you have your WordPress set up, it’s time to make it look nice. WordPress has something called themes, which are like different styles or outfits for your website. Selecting a suitable theme is like choosing the right outfit for an occasion. You want something that looks good and fits well with what you want to do with your website. For instance, if you’re going to have a blog, you’d choose a theme that displays your posts in an appealing way. Or if you’re setting up an online store, you’d pick a theme that showcases your products nicely. There are thousands of themes available, both free and paid, so you can browse, try on different themes, and pick the one that suits your website the best.
Through these steps, you’re laying down the first bricks of your website’s structure and appearance. It’s all about making a solid start with a clean WordPress setup and a theme that resonates with your website’s purpose. So, it’s a blend of technical setup and creative selection to kickstart your website-building journey on WordPress.
Web Design Fundamentals for WordPress
Web design in WordPress is like painting a picture, but instead of a canvas, you have a webpage. It’s about arranging various elements like buttons, images, and text in a way that’s both good-looking and easy for visitors to use.
Understanding WordPress Interface

The WordPress interface is like the control room for your website. It’s where you can create new pages, write posts, change how your website looks, and much more. It’s like having a dashboard in your car with different buttons to control various features. Getting to know this interface is the first step toward making your website look the way you want.
Front-End WordPress Basics
The front end is what people see when they visit your website. It’s like the front of a store, where all the products are displayed. In WordPress, you control the front end by choosing themes and customizing them to your liking. It’s about making your website look neat, attractive, and easy for visitors to find what they’re looking for.
Website Design Questions to Consider
Before diving into designing your website, it’s good to ask some questions. What do you want your website to do? Who will visit your website? What should they feel when they land on your website? It’s like planning a party; you need to know the occasion, who’s coming, and the vibe you want to create. Answering these questions helps you make better design choices, ensuring your website does what you want it to do and appeals to your visitors. Plus, when diving into designing your website, considering professional web design services can streamline the process and elevate your online presence.
Through these sections, you’ll get a good grasp of how to navigate WordPress and start shaping your website. It’s about understanding the workspace, getting the basics right, and having a clear idea of what you want to achieve with your website design. This foundation will help you as you move forward in creating a website that not only looks good but also functions well.
Theme Customization and Creation
Themes are like the outfits of your website. They determine how your site looks to the visitors. Just like you might tweak a dress or a suit to fit you better, you can tweak themes to fit your website’s style and needs.
Customizing Existing WordPress Themes

WordPress has a bunch of pre-made themes, kind of like ready-to-wear outfits. You can choose one that you like and then tweak it to fit your style. You might change the colors, the fonts, or how the menus look. It’s like adding your personal touch to make it just right.
WordPress Theme Creation from Scratch
Creating a theme from scratch in WordPress is like sewing your own outfit. It’s for those who have specific ideas and the skills to bring them to life. You start with a blank slate and build up, choosing every color, font, and layout. It’s a bit more advanced but gives you total control over how your website looks.
Enhancing Web Design with Plugins and Widgets
Think of your website as a smartphone. Just like you can download apps to add new features to your phone, in WordPress, you can use plugins and widgets to add new features to your website. They help in making your site more useful and easier to navigate.
Essential Plugins for Web Design in WordPress
Plugins are like magic tools for your website. They can help you do almost anything, from making your site look good, to adding new features like a contact form or a photo gallery. It’s like having a toolbox where each tool helps you do something different on your site. Some essential plugins help with designing your site, like ones that help you build beautiful pages or ensure your site looks good on mobile phones.
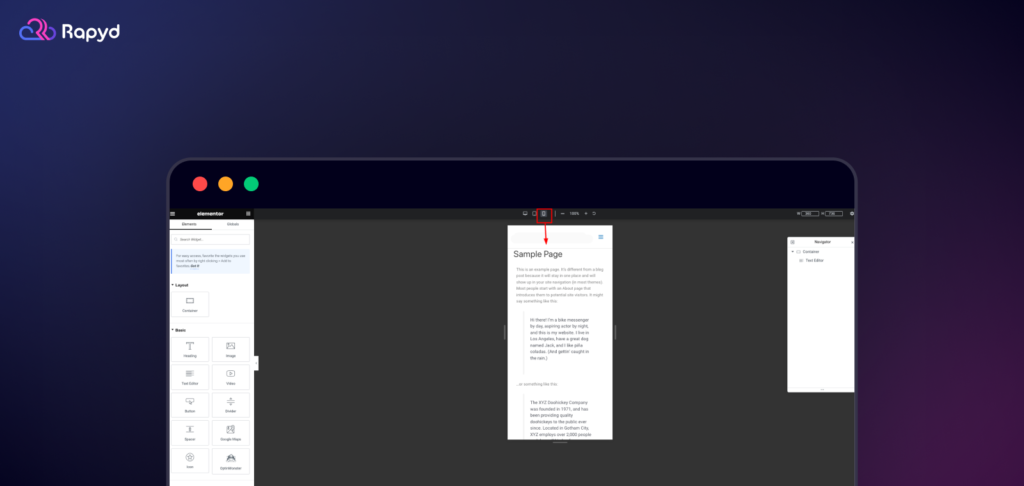
The image below shows the Elementor plugin that allows you to design your WordPress website. But you can consider using other plugins such as Happy Addons, Essential Addons, and so on.

Utilizing Widgets for Enhanced Functionality
Widgets are small blocks that perform specific functions on your site, like showing your latest posts or a search bar. It’s like having mini-apps that you can place in different parts of your site. They help in adding handy features without needing to know how to code. You just drag and drop them where you want, and voila, your site has new features! You will be able to make widgets when you add a web design plugin such as Elementor review.
Below is an example of the Elementor page with widgets to design your WordPress website without writing a single line of code.

Through these additions, you can make your website more functional and user-friendly. It’s about picking the right plugins and widgets that align with your site’s design and what you want to offer to your visitors. They are like the extra toppings that make a good site great!
Advanced Web Development on WordPress
As you get more comfortable with WordPress, you might want to do more advanced stuff on your website, kind of like going from riding a bike to driving a car. Advanced web development lets you do more complex things to make your website fit your vision perfectly.
Introduction to Custom Coding in WordPress
Custom coding is like knowing how to cook from scratch instead of using pre-made ingredients. It allows you to add your own special touch to the website. You can write lines of code to change how things look or work on your site. It’s a bit technical, but once you get the hang of it, you can make your website do pretty much anything you want.
Exploring Advanced Plugins and Page Builders
Advanced plugins and page builders are like having a set of power tools for your website. They let you create complex layouts and add cool features without needing to know a lot of coding. It’s about using special tools that make designing pages easier and more creative. You can drag and drop different elements, arrange them how you want, and create beautiful, professional-looking pages.
Through these advanced steps, you’ll be diving deeper into what you can do with WordPress. It’s about moving beyond the basics, getting a bit technical, and making your website look and work exactly how you want. It’s a journey into the heart of WordPress, discovering the powerful tools and options waiting for you.
Responsive and Mobile Design in WordPress

Importance of Responsive Web Design
Responsive design is like having clothes that fit you well, whether you’re standing up or sitting down. Similarly, a responsive design ensures your website looks good and is easy to use, no matter what device someone is viewing it on. It adjusts to the screen size, so everything remains readable and clickable. Simply, it makes your website friendly for both computer and mobile users.
Implementing Mobile-First Design in WordPress

Mobile-first design is about creating your website with mobile users in mind from the get-go. It’s like designing a park with enough pathways for both walkers and bikers. Since a lot of people use their phones to browse the web, a mobile-first design ensures your site looks great and works well on smaller screens. In WordPress, you can choose themes and use tools that help you create a mobile-friendly site easily.
With these steps, you’re ensuring that anyone can access and enjoy your website, whether they’re on a computer or a phone. It’s all about making your online space welcoming and usable for everyone, no matter how they choose to visit.
SEO and Performance Optimization
SEO is about making your website easy to find when people search for stuff online. Performance Optimization ensures your website works fast and without any hitches. Both of these help more people find and enjoy your website.
SEO Best Practices in Web Design
SEO is like the signs on a shop that tell people what’s inside. In web design, SEO means using the right words and organizing things well so search engines like Google can understand what’s on your page. This way, when someone searches for something you have on your website, they can find you easily. It’s like making sure the signs on your shop are clear and tell people exactly what they can find inside.
Performance Optimization Techniques
Performance optimization is like cleaning and organizing your shop so customers can move around easily and find what they need quickly. For your website, it’s about making sure everything loads fast and works right. There are ways to do this, like making sure pictures aren’t too big and slow to load and cleaning up any unnecessary stuff that could slow down your site.
By following these steps, you help ensure that people can not only find your website but also enjoy using it because it’s fast and works well.
Troubleshooting and Maintenance
Websites, like cars, need a little upkeep now and then to keep them running smoothly. Troubleshooting is about fixing problems when they pop up, and maintenance is about doing small regular check-ups to keep bigger problems at bay.
Common Web Design Issues and Solutions
Sometimes, your website might act a bit funny. Maybe the pictures are not showing right, or things are looking a bit jumbled. It’s like when a drawer gets stuck and you need to figure out why and fix it. There are common issues many website owners bump into, like slow-loading pages or things looking out of place, but luckily, there are also known solutions to get things back to normal.
Regular Website Maintenance for Optimal Performance
Just like you take your car for regular check-ups to keep it running well, your website also needs some routine care. This can include updating it with the latest software, checking for any issues that might cause problems later, and making sure it’s safe from online troublemakers. By doing regular maintenance, you’re making sure your website stays in good shape and continues to work well for everyone who stops by.
Through these steps of troubleshooting and regular maintenance, you can keep your website running smoothly and ensure it remains a welcoming place for your visitors. It’s about nipping problems in the bud and keeping things in tip-top shape!
Conclusion
Now, it’s your turn to play around and get creative with your website on WordPress. Don’t be afraid to try new things, experiment with different designs, and see what works best for you. There are so many tools, themes, and plugins in WordPress to explore. It’s like having a big playground where you can learn and create. So, go ahead, try new things, learn a little, and have fun making your website awesome!
With this conclusion, we wrap up our guide, hoping you’ve gained a good understanding and are now excited to jump into the world of web design in WordPress. Remember, every expert was once a beginner, so take your first steps, keep learning, and enjoy the creative journey!
Frequently Asked Questions

What language is used for web design in WordPress?
WordPress is built upon four core languages: HTML, CSS, JavaScript, and PHP. Among these, HTML, CSS, and JavaScript are executed within the browser, enabling the structuring, styling, and interactive elements of a webpage, respectively. On the other hand, PHP operates on the web server, playing a pivotal role in generating and delivering the HTML, CSS, and JavaScript code that the browser will utilize.
How do I keep my WordPress website secure?
Keeping your WordPress site secure involves regularly updating the WordPress core, themes, and plugins, using strong passwords, and installing reputable security plugins. Implementing a two-factor authentication process and conducting regular site backups are also crucial steps for maintaining security.
What are some common tools used in WordPress web design?
WordPress has its own set of tools to design a website. This is called Page Builders. An example of a page builder is Elementor. It is a popular drag-and-drop page builder that allows for live editing and offers a variety of pre-designed templates.
Bootstrap is a popular Theme Development Tool. It is a framework that can be used to create responsive and mobile-first themes. You will also need coding and IDE Tools such as Sublime Text or Visual Studio Code. These text editors/IDEs are useful for coding custom themes or plugins.
Another tool is PHPStorm, A powerful IDE for PHP development. There are other tools in web design but these are the most common tools to get to know.
Which is the best Web Hosting for WordPress Web Design?
There are several hosting platforms to choose from. HostGator, Google Cloud, Amazon AWS, and so on. But if you are looking for an affordable solution where you can host your WordPress site along with your mobile application can start with Rapyd. If you would like to know How Much Cloud Hosting Costs for your WordPress site be sure to check out the link.
 Faster checkouts. Free migrations.
Faster checkouts. Free migrations.