A strong Web Developer Portfolio is more than just a resume. It’s a powerful showcase of your expertise, experience, and reliability as a web programmer, helping you attract high-value clients and accelerate your professional growth.
However, creating a standout Web Developer Portfolio can be challenging, especially in today’s highly competitive development landscape, which is why it’s smart to draw inspiration from industry experts and top-performing portfolios.
Looking at an expertly designed web developer website portfolio may just be the nudge you need to create one that works for you. So, I’ve shortlisted the top 30 best portfolio websites for web developers to give you some ideas on how to design your own.
At the end of the list, I’ve also shared some cool tips on creating your web dev portfolio on top of Rapyd Cloud, a high traffic WordPress hosting that gives you the most powerful platform to impress your clients. But we’ll talk about that later.
Let’s quickly understand why a good web dev portfolio is so important.

The Importance of a Good Web Developer Portfolio
Let’s face it – if you want to make it as a web developer, you need a killer portfolio. Beginner or pro, it doesn’t matter. Your portfolio is your ticket to getting noticed in this industry, so trust me, it’s worth the effort for the following reasons:
1. A Web Developer Portfolio Showcases Your Skills
Your dev portfolio allows you to showcase your skills and expertise as a web developer. It goes beyond simply listing your skills and qualifications and provides strong evidence that you understand the craft.
2. A Web Developer’s Portfolio Enhances Your Credibility
Your developer portfolio isn’t just a collection of projects. It helps build trust with potential customers, increasing your credibility in multiple ways, like displaying your range and types of projects you’ve already accomplished.
3. Attracts Employers and Web Development Clients
While an expertly designed web portfolio is aesthetically great, it’s really helpful in attracting excellent opportunities for future work. You can use it as a strong marketing tool if you’re a freelancer, since potential clients typically like to go through any web developer’s work before hiring them.
4. Web Developer Portfolios Aid Your Growth
Your portfolio offers an excellent opportunity to grow as a web developer. Since you’ll continuously add newer projects to the catalog, it shows clearly how you’ve grown as a developer and can take on more serious projects now.
Now let’s dive into the top web developer website portfolios that will inspire you to start your own!

Top 30 Stunning Web Developer Portfolios to Inspire You
Now that you know that having a web developer portfolio is critical for your career, the next step is to set one up for yourself. We’ve laid down the basics of how to create your own portfolio as a web developer, but before we get into that, let’s take a look at the best web developer portfolio websites to help you get some inspiration.
1. Charles Bruyerre

Charles Bruyerre, a French web developer, graphic designer, and UI/UX designer, portrays a unique design in this portfolio. While the site interacts with you as you browse the project catalog, you can still observe the playful but modern look. Besides the listed branding, portrait, and gaming projects, you can also see the developer’s Instagram and Behance profiles.
2. Brittany Chiang

While Brittany’s portfolio describes her incredible expertise, its brilliant color choices and makeup make it an excellent model to consider. It has a modern design and highlights her vast experience working with brands of different sizes, including Apple Music. So, if you’d prefer a calm and smooth portfolio design, check this out.
3. Bruno Simon

If you’re trying to over-impress with your web developer catalog, look at Bruno Simon’s portfolio. This developer has designed a 3D navigation system that takes you through a collection of projects using a car. Thus, you can actively interact with the projects and social media links in the portfolio; it is quite impressive.
4. Cassie Codes

If you’re trying to design a fun and interactive portfolio as a web developer, Cassie Codes shows you how to do it. First, you’ll trigger some pop-ups by hovering over several characters on a screen. Then, you can also turn on light and dark mode. Scrolling through the sections on the site takes you through some excellent UX designs.
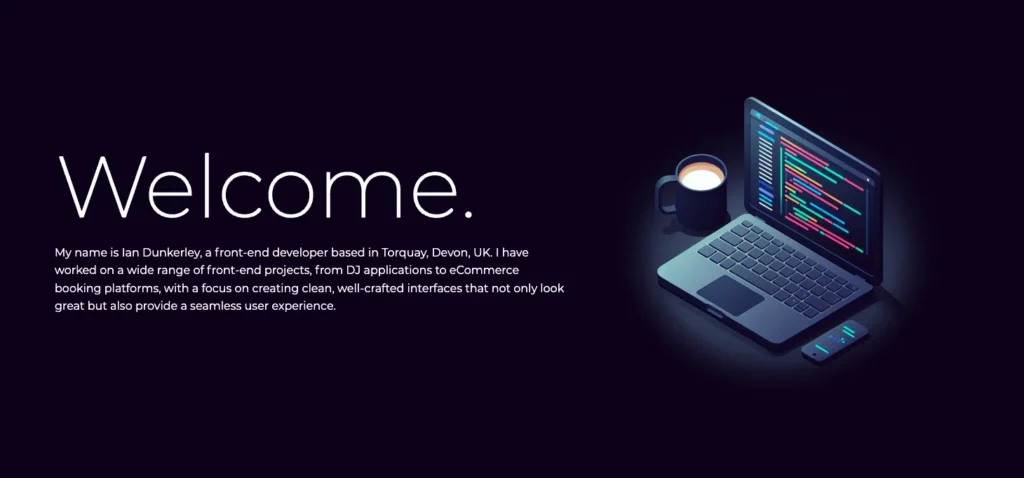
5. Ian Dunkerly

Ian Dunkerly, a UK-based front-end developer, specializes in UI/UX designs. His web developer portfolio excellently represents his projects, which include disc jockey apps and e-commerce platforms. One of this portfolio’s most beautiful features is the single-page layout that flips to show all the information you need.
6. Patrick David

Once you open Patrick David’s portfolio, a well-packed screen with an outstanding background photo greets you. As a result, it is a helpful idea if you’re looking to showcase your creativity with a touch of innovation. While there is a lot to digest on the site, going to the works section provides a seamless view of the entire project catalog.
7. Monica Dinculescu

Monica’s portfolio has a comprehensive list of projects she’s worked on. After opening the portfolio, you’ll see artwork you can regenerate with one click. Besides that, the top menu can check past posts, projects, talks, and the shop. Are you looking for a simple yet effective style? Go for this.
8. Keita Yamada

A designer and a developer, Keita Yamada, has designed one of the simplest yet effective web developer portfolios you’ll find. As you open the site, you’ll immediately notice the bio on the bottom right corner and the menu redirecting you to the projects, info, contact, and FAQ. You can also change the moving background’s theme from light to dark.
9. Matt Farley

Matt Farley uses a consistently simple design as well as basic fonts, images, and figures in his portfolio. The result is a well-placed design with a great interface. You can scroll down the page to view the project catalog. Surely, consider this type of design if you’re targeting simplicity.
10. Lauren Waller

Lauren Waller’s portfolio contains large-font text that directs you to the work, about, contact, and shop pages. In this case, clicking the work option takes you to the project catalog. Since this design is simple and easy to use, you should take some ideas if you need something similar.
11. Kaleb McKelvey

McKelvey’s portfolio is a bit more comprehensive than your usual design. Besides a well-written about section, there is also a blog discussing various related issues. On opening the site, a silhouette of the author and the bio greet you coolly. So, if you’re integrating blogs in your web developer portfolios, take a look at this.
12. Lars Olson

Olson has expertly designed a single-page web developer portfolio. While the external links connect to his social pages and resume, you can learn about him and view the projects as you scroll down. An excellent mix of colors and beautiful fonts shows you how to design a clean-cut portfolio. We recommend it.
13. Eric Van Holtz

A deep blue background and large menu options greet you as you open Eric Van Holtz’s portfolio. He does a great job of emphasizing his past projects at the expense of other elements on the site. For instance, the social media links and other details appear in tiny fonts, and you know why.
14. Lynn Fisher

You can easily toggle between light and dark modes while browsing Lynn Fisher’s portfolio. The background is plain white in the light mode and black in the dark version. In this version, clicking work takes you to the project’s catalog, where the instruction is to “waste time here.” Simplistic and effective.
15. Olaolu Olawuyi

Olaolu uses an exquisite color mix in his web developer portfolio to create a standard design. Scrolling the homepage takes you through his skills, experience, and contact page. Also, you can click the my work option on the menu to view his projects. While simple, web developer portfolios designed this way usually contain all the relevant info.
16. Neal

Neal has designed a tiny website that also functions as a portfolio. It is quite basic: the homepage has a plain white background containing a cascade of the developer’s past projects. Honestly, you can find some pretty impressive items there. You can also find a couple of social media links down the page.
17. Adenekan Wonderful

When you first open Adenekan’s portfolio, the glitching effect directs your attention to the developer’s name. While you can also switch between light and dark modes, the Projects option takes you to an impressive, wonderful catalog. This concept is quite outstanding; you should pick some ideas here.
18. Adham Dannaway

Adham Dannaway, a web developer, has created a pretty classy portfolio that will blow your mind. The homepage has an effect that switches between a photo and a painting of him. In this case, clicking the portfolio button on the menu takes you to his projects. It is a pretty impressive idea to model.
19. Dejan Markovic

Dejan Markovic’s portfolio features a simple but well-placed design. The site immediately showcases the developer’s projects as soon as you open the homepage. The plain white visuals carry a cleanly arranged catalog. This is another idea for a simplistic design. Also, note the tiny About option on the screen’s top right corner.
20. Ram Maheshwari

Ram Maheshwari has created a pretty formal and straightforward portfolio. With simple fonts, backgrounds, and colors, he effectively showcases his skills and projects. He has placed this information on one page, boosting the user experience. His catalog has some excellent items, like the Dopefolio. Furthermore, the web developer portfolios that follow this format usually follow a more formal approach.
21. Rafael Caferati

Rafael Caferati’s portfolio first asks you to “destroy this homepage.” After clicking that button, the site presents a shooting game between a specific character and the developer’s bio. That aside, the menu has several options, including the portfolio, showing the developer’s past projects. With its creativity and efficiency, this is an excellent portfolio idea.
22. Adeola Adeoti

Adeola Adeoti displays his incredible works and accomplishments in his uniquely designed portfolio. Besides the dark visuals and interactive design, you’ll first notice the rotating bar that follows your cursor on the screen. Then, scrolling down the screen takes you to the projects section. This is an excellent inspiration if you’re considering an interactive layout.
23. Pierre Nel

Pierre Nel’s Interstellar Design is one of the most effective web developer portfolios. The dark-themed site offers an interactive user experience with dancing characters that welcome you to the site. By scrolling down the site, you’ll see the developer’s bio and the recent and previous projects.
24. Denise Chandler

Another interactive design with an obvious pink theme characterizes Denise Chandler’s portfolio. Besides the rotating clock, the blooming flowers on the homepage boost the visuals. Since the site has a single-page layout, you can either scroll to the portfolio or use the menu. So, this is a great idea if you wish to showcase your inner creativity.
25. Edewor Onyedika

Onyedika uses several animated elements in his web portfolio. With a predominantly green and dark-themed design, this developer effectively creates a stunning multi-page layout that may be just the inspiration you need. A quick visit to the work page shows you all the projects he’s worked on. Despite the multiple animated features, the user experience is top-notch.
26. Seán Halpin

Seán’s portfolio describes his eye for color, providing the ultimate inspiration for developers who wish to create catchy designs and visuals. Once you open the site, you’ll see his completed projects and those in progress below the bio. He also adds reflections, thoughts, and tips for other web development enthusiasts.
27. Ben Adam

Are you looking for a minimalist design idea? Ben Adam’s portfolio will give you the perfect inspiration. With just a plain white background, this developer records his projects. You can find these projects under the experiments section. Besides that, the dev posts helpful thoughts and tips quite regularly.
28. Edward Hinrichsen

Once you open Edward Hinrichsen’s portfolio, an illustration of a vintage computer set welcomes you. You can scroll or type “help” to access his full catalog of fascinating projects. It is an excellent idea to create an interactive site to save your web development projects.
29. Jhey Tompkins

Jhey’s Twitter/X profile- sorry, Jhey’s portfolio is quite interesting. The outside-the-box layout looks like a Twitter profile but contains his info and articles. In addition, the site lets you switch between dark and light modes. Although he plays around with CSS, this is an unconventional idea for your portfolio.
30. Robb Owen

Robb Owen’s portfolio has a characteristic light theme with some animation. Well, the site also contains some writing on tech and language. However, you can access the developer’s projects by scrolling down the homepage. This simple interface with excellent navigation offers good pointers if you need some inspiration.

All Your Websites.
One Powerful Platform.
With the Multiple Site Plans, now you can launch 5, 10, or 100+ websites on a single Hyperspeed platform.
The Common Traits Among Successful Web Developer Portfolios
What makes a successful web developer portfolio? What are the things to look out for when designing one for yourself? If you’re unsure what to add to your portfolio, this section highlights them. Remember that these factors interlock and do not function separately.
That said, here are the common traits among successful web developer portfolios:
Also Read: MemberPress Review
1. Excellent Display of Projects
Your projects are the most important parts of your portfolio. For this reason, you must display them excellently. For each product, you must add details, photos, and links to the work. Also, grouping your projects into separate categories helps ease the navigation process.
2. A Good Touch of Personal Branding
Most successful portfolios are characterized by consistent branding. While this includes the site’s overall outlook, colors, and fonts, a style and logo also count. You must also capture your professional identity and the type of web development you enjoy the most. Overall, everything should fit consistently and smoothly.
3. An Excellent Collection of Projects
To create a portfolio that wins contracts, you must first understand which projects to show the world. Pay attention to showing the quantity rather than quantity when adding projects to your catalog. Also, ensure you capture your skills in the portfolio to show your strengths and versatility. Include your personal, open-source, and freelance projects for better effect.
4. Display of Key Skills
Besides choosing your best projects, you must focus on your most important skills. First, your homepage should highlight your biggest strengths in web development. Also, consider using headers and different sections to make your skills obvious. You can also create sections that capture skills like back-end and front-end development, user interface, and web development in general etc.
5. User-Friendly Designs
Your portfolio must have a user-friendly interface that supports seamless navigation. In this case, you must stick to a consistently organized layout and avoid stuffing the pages with excessive information. You should also create a simple navigation menu pointing to your site’s different sections.
You must also create a mobile-friendly, responsive makeup since most visitors browse with their mobile devices. Adding beautiful visuals to your projects makes the web pages more engaging. Finally, standard color schemes and typography polish the appearance and produce a more professional look and feel.
6. Included Testimonials and Recommendations
Although your projects show your strengths in web development, testimonials and recommendations improve your credibility. In fact, clients are more likely to hire when they see good reviews from past clients. You should add these testimonials where people can find them in your portfolio. Placing them with descriptions could also add to the effect.

How to Launch Your Web Portfolio on WordPress
WordPress is still the go-to choice for developers who want full control, flexibility, and speed, especially when paired with a high-performance host like Rapyd Cloud. Here’s a quick-start guide to get your web programmer portfolio online without the headaches.
🎨 Choose a Lightweight, Portfolio-Friendly Theme
You don’t need a bloated theme with a million features you’ll never use. Here are a few developer-loved themes that strike the right balance between flexibility and speed:
- Astra – Fast, minimal, and works great with page builders.
- JetPlugins – For creating custom post types, portfolio listing, filtering or searching among your works or skills.
- GeneratePress – Lightweight, clean codebase, and perfect for custom work.
- Blocksy – Gutenberg-first, responsive, and visually impressive.
- Kadence – Ideal if you want pre-built templates without compromising speed.
All of these work flawlessly on Rapyd Cloud and are optimized for peak performance.
🔌 Must-Have Plugins to Power Up Your Portfolio
Keep it lean. These are powerful without dragging your site down:
- WPForms – For a contact form that actually works (and doesn’t look outdated).
- Perfmatters – Disable bloat, control scripts, and boost speed.
- Rank Math or Yoast SEO – So your portfolio shows up where it should: in search results.
- MonsterInsights Lite – Simple Google Analytics integration.
- WP Rocket or FlyingPress – Page speed optimization made easy (Rapyd Cloud is already blazing fast, but this adds that extra edge).
💡 Pro Tip:
Always test your site’s speed after you build. Rapyd Cloud already gives you server-level caching and optimized performance for WordPress, so you’re starting strong. But a fast theme + lean plugins = chef’s kiss.

Conclusion
Web development is an ever-expanding field. There are newer ideas, trends, and styles emerging every day. As a result, you must keep up with these ideas and web hosting trends in the industry to remain relevant as a developer. Also, you must maintain a steady learning streak to build the needed creativity.
You’ll sometimes need to draw inspiration from other professionals and creatives to do this. That is why this article has highlighted 30 stunning web developer portfolios to stir that creative element in you. The post also covers the items you must add to your catalog to boost your chances of attracting and securing clients and contracts.
Now that you’ve gone through this post, what are you waiting for? Apply these ideas to your own project for the best results.